Table of contents
No headings in the article.
Welcome to our guide on rapidly building frontend components in seconds using the revolutionary V0 tool. In today's fast-paced development landscape, speed and efficiency are paramount. With V0, you can streamline your frontend development workflow, empowering you to create high-quality components with lightning speed.
In this article, we'll walk through the process of harnessing the power of V0 to expedite frontend component development. Whether you're a seasoned developer looking to optimize your workflow or a newcomer eager to dive into frontend development, this guide is for you.
Let's embark on a journey to discover how V0 can revolutionize your approach to building frontend components, allowing you to innovate faster and stay ahead of the curve. Are you ready to unlock the potential of V0? Let's dive in!
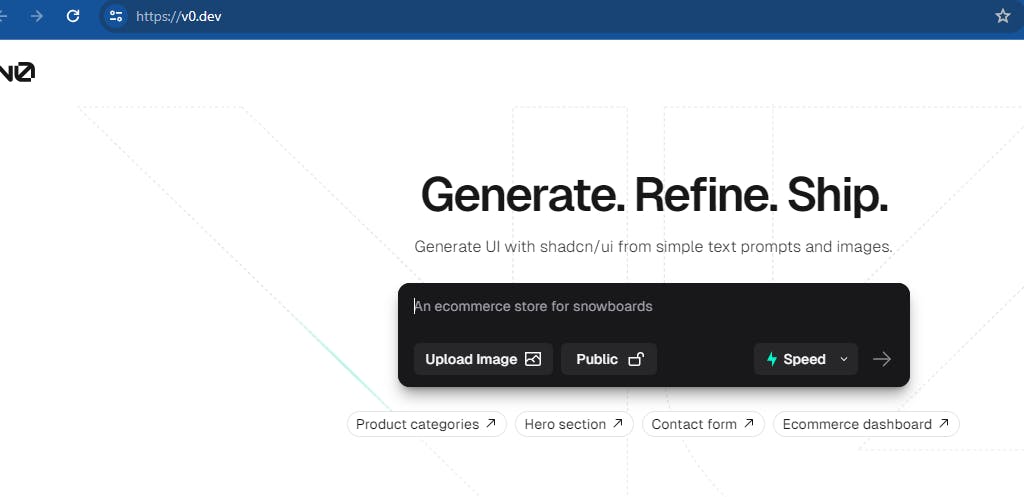
Step 1: Navigate to the V0 tool using this link: V0.dev

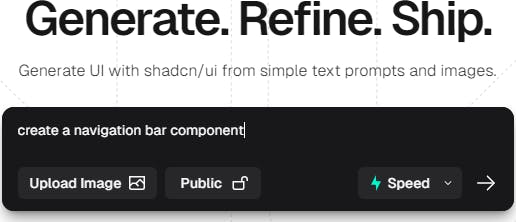
Step 2 : let's give it a prompt to create a component

In the case above, we're asking it to create a navigation bar component
Here is a screenshot of the results:

It also generates the code used to create the navigation bar component, you can find it by clicking code </> on the top right corner
/**
* v0 by Vercel.
* @see https://v0.dev/t/vSGyBPy0SQA
* Documentation: https://v0.dev/docs#integrating-generated-code-into-your-nextjs-app
*/
import Link from "next/link"
export default function Component() {
return (
<nav className="fixed inset-x-0 top-0 z-50 bg-gray-950 shadow-2 dark:bg-gray-50/90">
<div className="container flex flex-1 items-center justify-center h-14 px-4 md:px-6">
<Link className="flex items-center gap-2 text-lg font-medium" href="#">
<MountainIcon className="h-6 w-6" />
<span className="sr-only">Acme Inc</span>
</Link>
<nav className="flex-1 grid items-center justify-end hidden gap-4 text-sm font-medium lg:flex">
<Link className="text-gray-300 hover:text-gray-300/70 transition-colors" href="#">
Home
</Link>
<Link className="text-gray-300 hover:text-gray-300/70 transition-colors" href="#">
About
</Link>
<Link className="text-gray-300 hover:text-gray-300/70 transition-colors" href="#">
Services
</Link>
<Link className="text-gray-300 hover:text-gray-300/70 transition-colors" href="#">
Contact
</Link>
</nav>
</div>
</nav>
)
}
function MountainIcon(props) {
return (
<svg
{...props}
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
strokeWidth="2"
strokeLinecap="round"
strokeLinejoin="round"
>
<path d="m8 3 4 8 5-5 5 15H2L8 3z" />
</svg>
)
}
Conclusion
As we conclude our exploration of the V0 tool for rapid frontend component development, it's clear that we've only scratched the surface of its potential. With the ability to copy or install components in mere seconds, V0 represents a game-changer in the world of frontend development.
The convenience and efficiency offered by V0 are unparalleled, allowing developers to unleash their creativity and innovate at a rapid pace. Whether you're working on a personal project or collaborating on a team, V0 empowers you to bring your ideas to life with ease.
But this is just the beginning. With V0's promise of creating components with a ton of creativity, the possibilities are endless. Imagine the impact it could have on your workflow, productivity, and ultimately, the success of your projects.
So, as you embark on your journey with V0, remember that this is just the trailer. The real magic happens when you dive in and start creating. Embrace the speed, embrace the creativity, and watch as your frontend development process reaches new heights.
Are you ready to unlock the full potential of V0? The power to create awaits – it's time to unleash your imagination and build something extraordinary.